ETOnline Landing and Navigation Redesign
Improving the user experience of 15.7M unique visitors/month by decreasing navigation and discovery complexity
Role / UX UI Designer
Methodology / Research, Usability Testing, Wireframing, Interaction Design, Visual Design
Platforms / iOS, Android, Tablet, Desktop
Overview
Entertainment Tonight is top ranked for the latest celebrity news amongst all entertainment news sources, however the website no longer reflected the same quality of coverage the ET team offered. My task as the solo UX designer and secondary UI designer was to reevaluate the design of the site starting from the homepage and global navigation; primarily focusing on improving usability and navigability to appeal to users and increase site engagement.




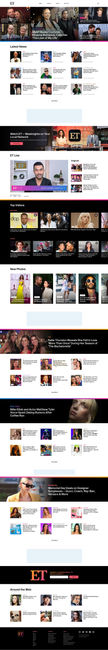
Proposed designs for desktop and mobile for the homepage and menu
The Opportunity
The navigation and usability of a product influences the depth users will interact with a brand. The presented opportunity allowed us to explore designs conducive for browsing through changing the information architecture and the site navigation on homepage and global navigation.
How might we leverage a new information architecture to increase user engagement and page depth in the user's first impression of the brand?
Areas of Interest
Understand browsing patterns to create a design conducive for engagement
Investigate how content should be consolidated, organized, and grouped
Develop flexible IA that can accommodate both editorial and ET Live brand needs
Requirements & Constraints
-
Must be optimized for responsive, mobile, and tablet.
-
ETLive player must be upfront and center
-
Editorial team as chief content creators; must not add time or complexity to their workflow
-
Template must adhere to ad commitments
-
IA must accommodate and optimize for SEO requirements
-
Change emphasized responsive template to one that is easy to follow
-
Simplify global navigation and make it scalable so content does not extend beyond the viewport
-
Limited data tracking and historical metrics
-
Limited asset quality
-
Resources unavailable to elevate content creation tools
Research
As this was one of the team’s first initiatives incorporating UX into the workflow, I applied research insights from studying competitive and comparative sites, similar internal projects, and usability testing to inform the design. Additionally, I sought and leveraged business insights to make user sentiments and points of friction tangible to my team and stakeholders by creating user flow and empathy maps.




Research artifacts from left to right: Sample slides from research, user flow map, empathy map
Insights
Homepage
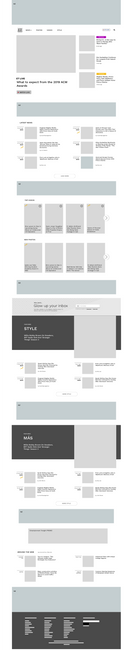
The current ETOnline site was bulky and clumsy stitched together. On desktop, the homepage lacked a clear hierarchy and its responsiveness created an unpredictable reorganization of content. Comparatively, the mobile experience was more conducive for browsing, but reflected the same unclear content organization.
Global Navigation
The global navigation was cumbersome and overly complex for users of all device types. Extensive navigation items that would increase throughout the year would be styled in exaggerated and oversized type and create friction in the user journey. Depending on the dimensions of the screen or window, the menu would bleed outside of the viewport.


Status of the ET Online site in consideration at the time of this project kickoff
Design
While representing user needs, interests, and incorporating feedback, we were able to provide explorative touch points optimal for browsing and discovery that would accommodate editorial constraints and meet stakeholder needs. The design underwent many phases of iteration to accommodate to changes in resources, and ads, SEO, and stakeholder requirements. Lastly, I provided necessary interaction design and UI annotations and answers for developers to execute UX UI enhancements consistent with the intended design.
Transformation of wireframes for desktop and mobile on left. On right annotated designs defining interaction design for the development team
Reflection & Next Steps
In this first pass, our team sought to refine the user experience by optimizing two of the major touch points for users: the global navigation bar and home page. While these initiatives are already great strides towards optimized and modernized user experience, our process revealed other areas of focus in future iterations.
Research & Business Insights Tracking
One of the most significant challenges for this project was the lack of historical data and data tracking. In the next steps of iteration, I would supplement usability testing and survey results with insights drawn from metrics tracking that will be deployed with the redesign. With new tracking to capture vital user journey metrics, our team will be able to measure the efficacy of changes and make further UX refinements.
Article Experience
Though the home and global navigation are significant touch points which can influence a user’s experience, the next major initiative I want to approach is the article experience as the articles are a main entry point and first impression for users (48% of page views). As first impressions impact the level of interest a person will have with a product, this touchpoint is critical in improving engagement.
Secondary User Critical User Journey
Lastly, this project focused on the primary user experience. In the future, the user flows and tools impacting the editorial team need attention. A major constraint impacting the design moving forward is that templates need to be compatible with the tools available to the editorial team. As the chief content creators for content consumed by visitors, the editorial team will not only require optimized templates, but also tools that empower them and do not increase the complexity of their workflow.